アクア風ボタン
さて、色々な場所で色々ソフトで解説があります・・・。
アクア風なボタンを作成して見ました。
今回もフリーソフトの
GIMPで手順を公開します。
流れは他のソフトでも応用が利くかと思います。
ファイル作成
ファイルを新規作成。
レイヤーを背景は透明で作成します。
作成したレイヤーを選択します。
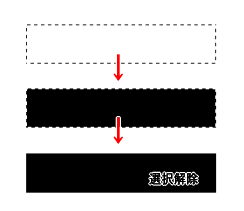
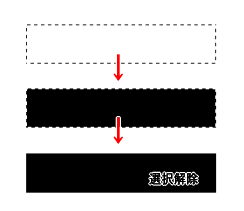
選択ツールで適当な長方形を描画して黒で塗りつぶします。
塗りつぶしたら、選択→なしで選択を解除します。

ぼかし
水平:30.0(px)
鉛直:30.0(px)
ぼかし方法IIRで適応。
(好みによって違う値にしても面白いかも・・・。)

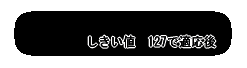
しきい値変更
127くらいで実行して見ました。


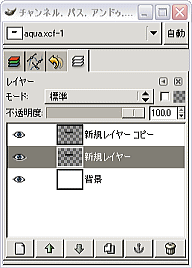
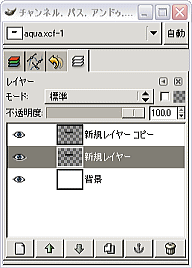
レイヤー複製
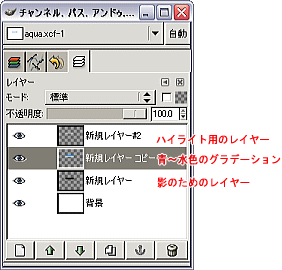
作成した物を複製し新規レイヤーを作成する。
一番上に重なっているレイヤーを編集していきます。
二番目に重なっているレイヤーは後で影になります。

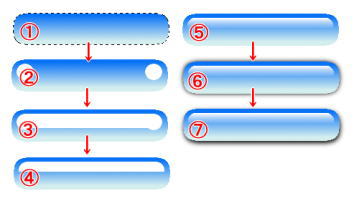
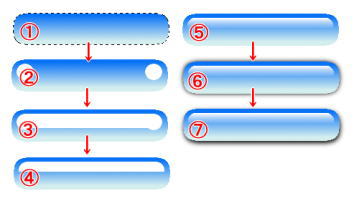
流れ図
アクアボタン作成過程

- 複製した上のレイヤーにグラデーションで色を付けます。今回は上から下に掛けて青から薄い水色のグラデーションで作成しました。(場合によって好みで変えても面白いと思います)
- さらに新しいレイヤーを追加し、円形の選択ツールと塗りつぶしツールを使い隅に円を二つ描画します。
- 先ほど描画した円を長方形で塗りつぶします。
- はみ出している部分を選択し、消去します。
- 現在描画しているレイヤーの白い部分で選択範囲を作成し、現在のレイヤーは破棄し、新しいレイヤー上で白から透明に塗りつぶします。
- 最初に複製して置いた影になるレイヤーをフィルター→ぼかす→ガウシアンぼかし(10くらい)でぼかし影を作ります。
- 影を少し下の方に移動します。
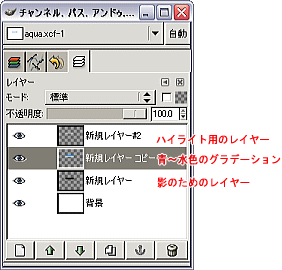
レイヤー構造

最終更新:2006年04月07日 01:33